A) Simple cloud animation:
Moving clouds in our movie makes it more interesting than ever, especially with background images that contain clouds like mountain, forest, or the beach. This tutorial will give you a simple way to do it.
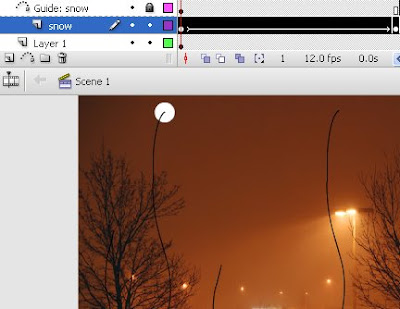
1)
Link for tutorial: http://www.flashfridge.com/tutorial.asp?ID=90
2)
Tips:
_ Although the tutorial requires us to set the alpha of the cloud movie clip to 26%, you should set it more than or equal 70%. I get this result as I have tried 26% and the clouds do not appear clearly.
- When you want to adjust an image to match the stage, you should turn on the Align panel. You then choose Align horizontal center and Align vertical center in order.
3)
Example of my work:
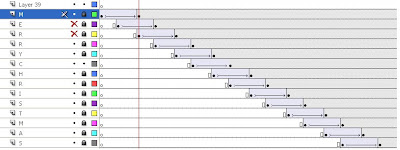
B) Text mask effect:
If you have a nice texture background and a simple text, you can make a creative text effect from them by using mask effect and simple motion tween.
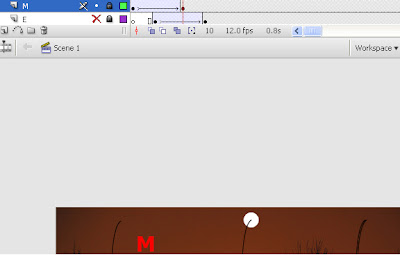
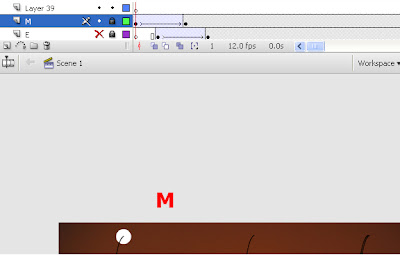
1)
Link for tutorial: http://blog.0tutor.com/default.aspx?cat=flash&paging=15
2)
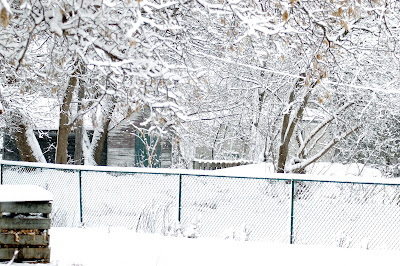
Texture background can be images in nature, which are a group of elements that has the same colors or shapes such as water, grass or fire. You can type the text in any font and choose a suitable color for background so that the text can appear clearly.
However, I have a problem with testing the movie. When I press Command + Enter to check it, the result only show the movement of the texture image. When I press Enter from the frame 1, I can see the text mask effect. If you know how to make it work when replay the movie, please let me know.
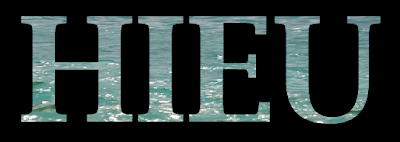
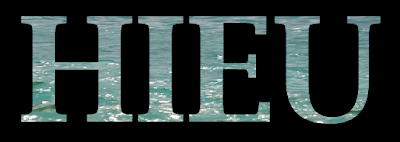
3) As a result, I cannot use movie clips to show the text effect. Therefore, I try to export it through images so that you can see and I also put the texture images for them. Here are
examples of my work:


Source of image: http://www.sxc.hu/browse.phtml?f=download&id=1059495


Source of image: http://www.sxc.hu/browse.phtml?f=download&id=1060411


Source of image: http://www.sxc.hu/browse.phtml?f=download&id=1059383


Source of image: http://www.sxc.hu/browse.phtml?f=download&id=1059488
























 And here is the original result of the tutorial, which looks nicer than me:
And here is the original result of the tutorial, which looks nicer than me: