1) Link for tutorial: http://www.lukamaras.com/tutorials/menus-interfaces/glowing-neon-playback-controls.html
2) Tips:
_ If you cannot find the Set Corner Radius icon, it is in the Properties panel and near the Reset button. It looks like this:

_ Remember to take notes of these color codes: #2E70AA, #FFFFFF, #7CCFFC, #3A5274.
_ You cannot apply the Gradient Transform Tool to the shape. Just select the tool, click on the shape to select it, and click on the focus point of the shape.
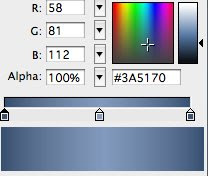
_ In step 23, the tutorial asks you to set 3 white color squares in the gradient bar. If you keep doing like it instructs, it will be really hard for you to get the desired result like the tutorial. In order to get it done, I set the color code of two color squares on each end of the gradient to #3A5274. Then, I add another color square in the middle of the gradient and set it to a lighter color in the color bar. It should look like this:

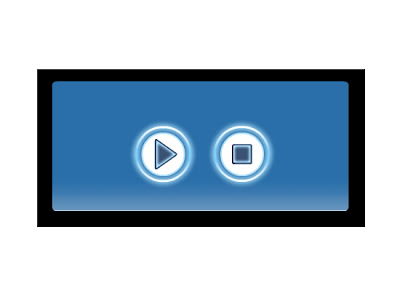
3) Here is example of my work:



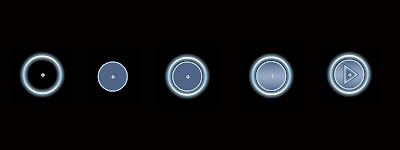
 And here is the original result of the tutorial, which looks nicer than me:
And here is the original result of the tutorial, which looks nicer than me:
No comments:
Post a Comment