+ Motion Tween:
In Motion Tween, Flash automatically animates the movement of a Movie Clip between two positions chosen by you.+ Shape Tween:
In Shape Tween, Flash will animate the transition of an object into another object. You can imagine it as the movement of characters in the movie Matrix.
A) Motion Tween example:
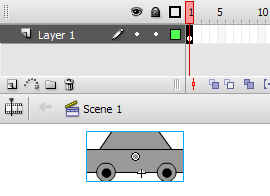
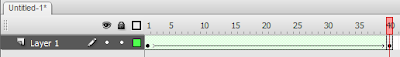
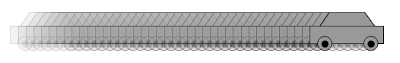
_ Select the first frame of the timeline and draw anything you want. An example of this is a car.
_ Right - click on the image you just drew and choose Convert to Symbol → Type: Movie clip.

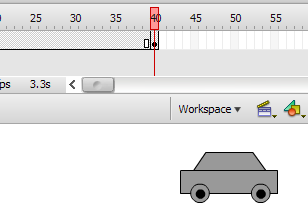
_ Right lick on the first frame, select Copy Frames and then paste it 40 frames later. On frame 40 move the Movie Clip to other position.
The same way to do this step is right clicking on frame 40 and selecting Insert Keyframe.

_ Click any frame between the first and the last one, right click and select Create Motion Tween.

_ Test the movie in two ways:
+ Com + Enter (Mac), Ctrl + Enter (Win).
+ Click on frame 1 and enter.
B) Shape Tween example:
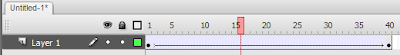
_ Like the Motion Tween, create the symbol on the first frame and paste to frame 40.


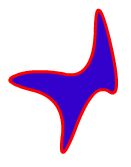
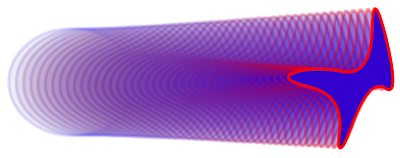
_ Change the object’s shape or you can even draw another different one.
_ Right click any frame between the first and the last frame, select Shape Tween.


_ Test the movie and enjoy the effect.
Source of tutorial from Webzo Studio
Reference: http://www.webzo.org/tutorials/flash/motion-shape-tween.php
Reference: http://www.webzo.org/tutorials/flash/motion-shape-tween.php
No comments:
Post a Comment